Hi everyone!
When I create an application i have always the same goal: providing the applicaiton in my mother language , French. So when I started developing clockface and app I read fitbit documentation about Language here and the example here. So I decided to test and off course not to look for a second time write that article to sum up.
1) Requirements
To realize that starter , you need:
- Fitbit Studio
- the Fitbit Emulator or a device and you will notice that some effects may be different
2) The code
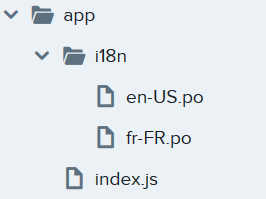
For the application you have to create a « i18n » directory in « app » directory. As i am french , I added french and english in i18n directory

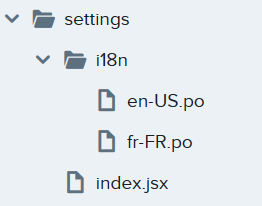
And also for settings I added same directories and files

Now we created both files, We are going to fill it. For my example , i want my app to display « Hello! » in english and « Bonjour! » in french
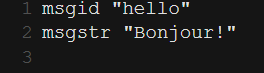
So here is the content of fr-FR.po

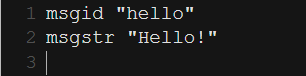
So here is the content of en-US.po

As interface I added just a text in index.gui just to show the text.
<svg>
<rect fill="black"/>
<text id="text" x="40%" y="50%">_hello</text>
</svg>
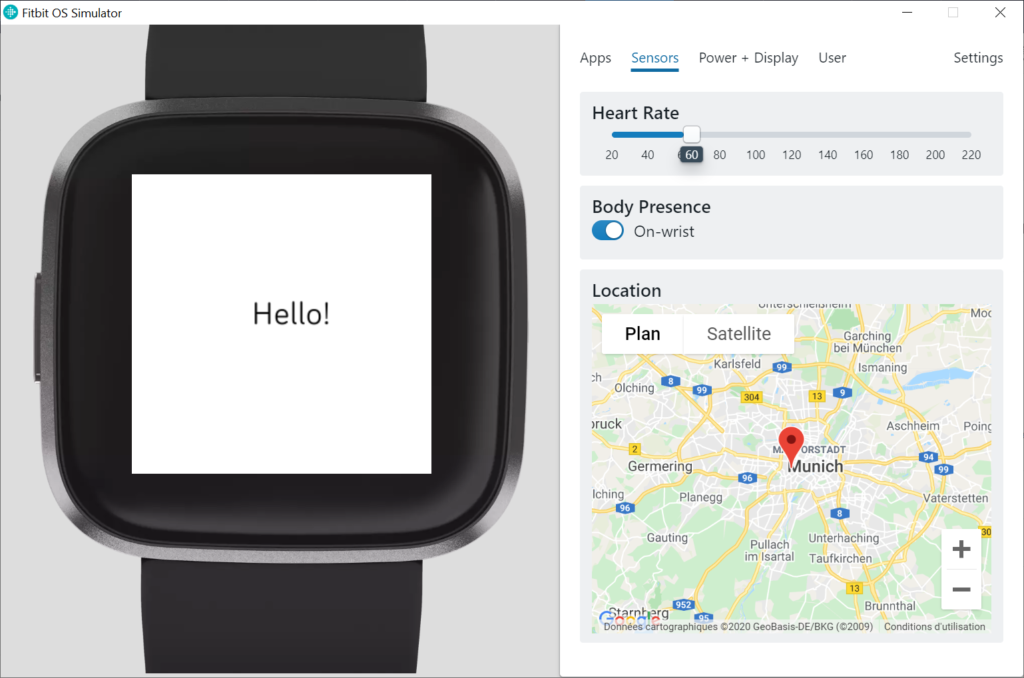
when you launch that code you will have this

And in french you will have « Bonjour! »
You can also change the text programmaticaly.
Now let’s add th way to modify it in index.js. I suggest now to write the same thing programmatically
index.js you have to call the API : import { gettext } from "i18n";
than you set the text as usual
let text = myPopup2.getElementById("text");
text.text=gettext("hello")
For the seetings page it is almost the same thing
you have to declare the API:
and if you want to display hello on the setting you have to write:
<Text bold align="center">{ gettext("text") }</Text>
Now you are ready to manage languages!
Conclusion
Now we can manage a multilanguage . I would have one remark. I think it is a problem to manage several i18n files. I think Fitbit should work on a way to merge all i18n to one with will be used by anyone. I hope Fitbit would read this!

